
Service - Automated Testing of Polarion GUI
by Garantis IT Solutions
for Polarion X, Polarion Requirements, Polarion QA, Polarion ALM

Automated GUI Testing for Polarion ALM
Ensuring the reliability and efficiency of your Polarion ALM environment is essential, especially when managing complex templates, workflows, and reports. Manual testing is time-consuming and error-prone — that’s where Automated GUI Testing makes the difference.
This solution enables early detection of UI issues, ensuring smoother Polarion upgrades and a consistent user experience across industries like aerospace, defense, and medical. Automation helps you maintain compliance, reduce costs, and free up your team to focus on innovation.
Everything You Need to Accelerate Innovation
- Eliminate Manual Effort – Automate repetitive tasks and redirect resources to more valuable work
- Enhance Accuracy – Detect UI inconsistencies before they affect your processes
- Speed Up Updates – Validate changes in workflows, templates, and configurations quickly
- Ensure Compliance – Maintain audit-readiness through consistent, repeatable tests
By integrating automated testing into your Polarion ALM, you gain faster deployments, fewer regressions, and a more agile team environment.
Core Pillars of Automated GUI Testing in Polarion ALM
- Reliability & Compliance – Ensure Polarion configurations meet regulatory standards across industries
- Efficiency & Speed – Shorten validation cycles and streamline feature rollouts
- Consistency & Accuracy – Eliminate human error and ensure stability across Polarion versions
How It Works: Define. Script. Run. Repeat.
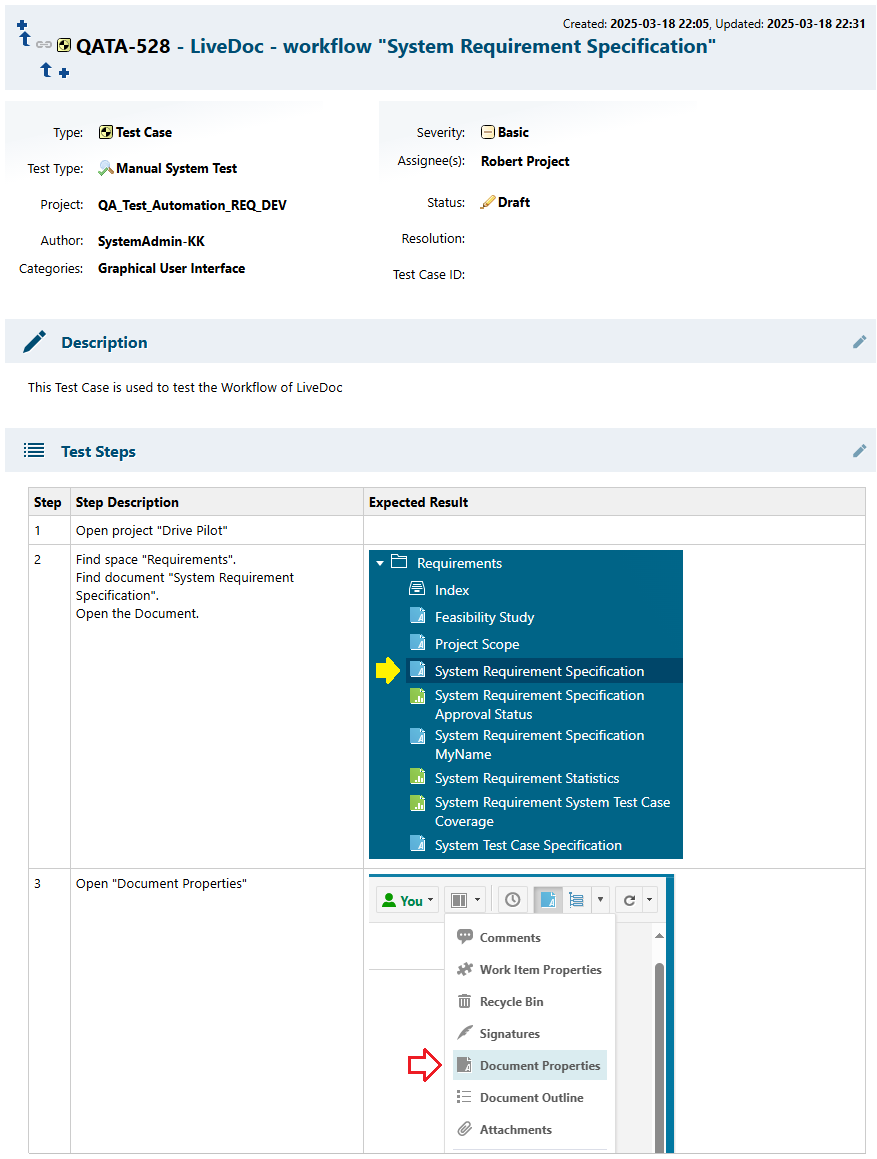
Step #1: Define Test Cases in Polarion ALM
- Create Test Case work items
- Define detailed test steps
- Add screenshots and expected results

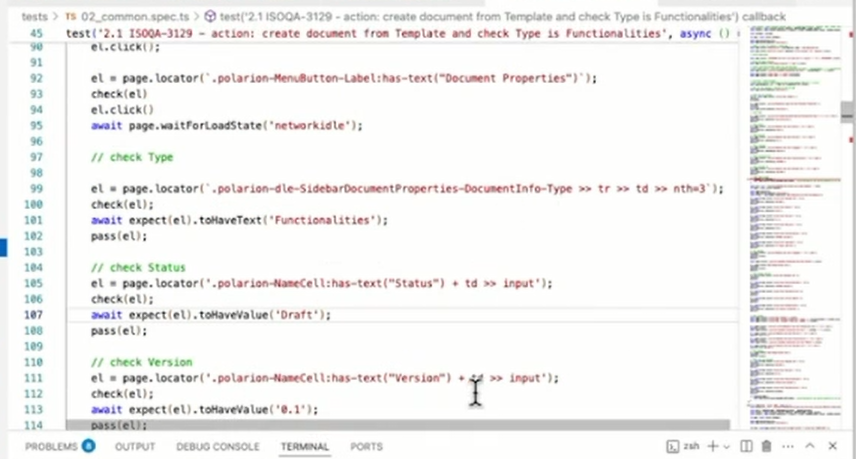
Step #2: Write Test Scripts in the Framework
- Use a compatible framework for GUI automation
- Identify GUI elements using HTML IDs
- Validate field values and UI behavior

Step #3: Execute Automated GUI Tests
- Headless Mode: Runs tests silently, without browser UI
- Headed Mode: Visible browser execution for interactive observation
- Test scripts use HTML element IDs to perform actions and checks

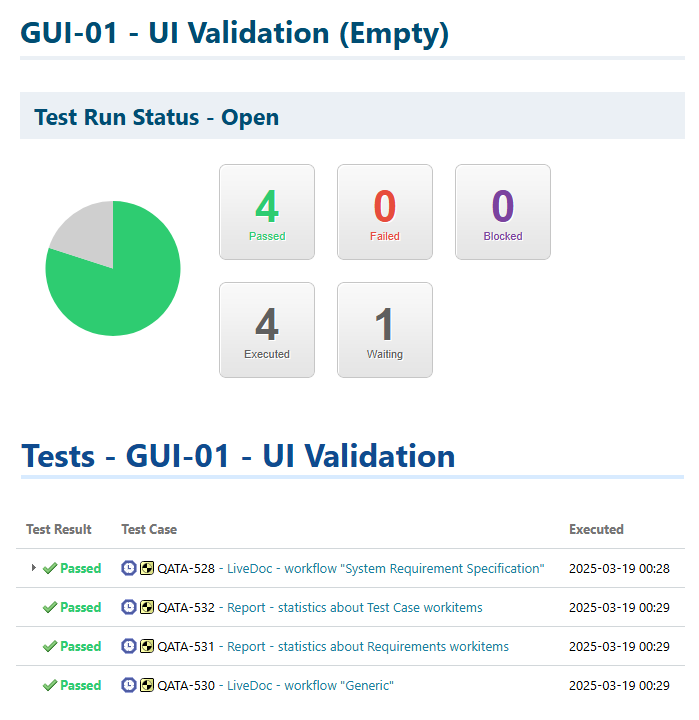
Step #4: Import Test Results into Polarion
- Test results are stored in Test Runs
- Failed results can trigger automatic Defect creation
- Ensure traceability between results, defects, and requirements
Demo Video
Vendor
Garantis IT SolutionsPublished
Categories
- Wiki
Products
- Polarion X
- Polarion Requirements
- Polarion QA
- Polarion ALM